
WebPageTest’s new Opportunities and Experiments: test practically anything
There’s never been a better time than now for a web developer’s approach to SEO.
The pace at which tools and resources, both new tools and anything familiar, innovate and open options for us also demand that we keep up. Recently, that has meant more requirements for performance optimization as Google releases algorithm updates and changes to metrics calculations.
One tool that you should be familiar with is WebPageTest. They recently released some incredibly useful new fully integrated test tools.
WebPageTest now proxies real-time user-specified HTML modifications through Netlify to run comparison tests right inside their user interface. No coding is required.
Contents [show]
Genius makes sense
Smart application logic in three huge areas of concern bubble findings up for you, but not just with text blurbs, with re-test options prepped for you to run combinations of variations for comparison. The array of tests available in WebPageTest now means there will be no more setting up tests using third-party proxy tools that duplicate what you can test directly.
This was all technically possible before and the original approach continues to have importance.
Although impressively comprehensive, there will always be tests you will need to run using a proxy host of your choice. This requires handling JavaScript and Cloudflare, however.
With WebPageTest you get to point and click.
Pesky lab data
Always keep in mind the best possible combination of numbers from lab tests may not yield the same numbers in the field. It can actually result in broken website features.
Scripts and styles have developer-defined load order where any change can mean a breaking change that is not suitable for production. A proxy host can provide access for QA as part of the optimization process.
With that warning out of the way, let us tell you how great it is having a testbed for demonstrating HTML optimizations. It’s been the basis of our workshops and conference sessions now for well over a year.
Our Search Engine Land guide articles can help you set up a testbed. We’ll be using an updated version at SMX Advanced. Join us live if you can make it.
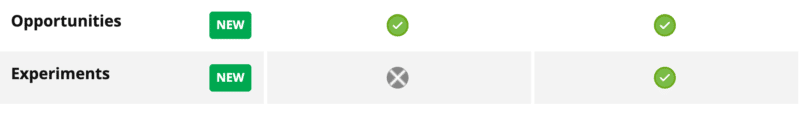
Opportunities
WebPageText’s Opportunities text is available to everyone in reports.
You won’t need JavaScript skills to run HTML variation comparisons anymore. Instead, you will need a paid account to run built-in proxy tests labeled Experiments.
The free account gives you better access to reports and history, but not running Experiments. You can still write JavaScript and proxy your own tests for free.
It’s just nowhere near as handy and it takes up way too much time.

Experiments
Select the Opportunities & Experiments menu item in a WebPageTest report and you will be presented with a comprehensive list of findings.
Opportunities here are derived from real-world test conditions (simulated with hardware where possible). Our test indicated an opportunity to re-test experimenting with render-blocking resource variations (typically JavaScript and CSS), lazy loaded images, self-host third-party script and much more.

Test async, defer, or even inline scripts and stylesheets using the interface. We’ve been writing Cloudflare Worker JavaScript to proxy these tests and we also added inline style rules to defer loading content towards the bottom of the page, including the footer. The initial array of WebPageTest integrations can handle most, but not all, of our original tests.
It’s a snap to put tests together now.
Modify test settings and start running variations to hone in on the holy grail of green Core Web Vitals across the board. The offering is amazingly comprehensive and covers far more than what affects a webpages’s performance.
You’ll find three categories which group opportunities to experiment by the following questions:
- Is it quick? Quickness categorizes and groups performance optimization experiments.
- Is it usable? Usability groups HTML validation errors that can mess with screen readers and things that affect layout shifts.
- Is it resilient? Resiliency goes to security concerns including mixed protocols. Modify test settings with a checkbox interface and start running variations. You will get refined options in the comparison report.
Dashboard for a test suite
WebPageTest has to resemble a dashboard for a test suite and manage to do that inside reporting that provides more detail than Lighthouse, and with far better waterfall chart representation than Chrome Dev Tools.
Although it’s true with point and click you can run HTML experiments in a “no-code” environment, the detail provided and navigation requires experience – and coding experience is best.
A new built-in Experiment replicates another Cloudflare worker task by removing all JavaScript. Having stuff like that so accessible is exceptionally handier than writing a script for test variations.
Advanced Experiments allow us to insert HTML in key locations, test tactics to change load order, fail to load, or modify, including minify, resources.
There’s literally nothing technically stopping us from testing practically anything on any page.
Fall into the pit of success
Comparison reports themselves serve to funnel you into selecting and re-testing more variations. The result metrics banner includes color-coded improving and worsening scores between control and experiment.
A remaining opportunities section with a subset of experiment switches appears below. You can click your way through to significant improvement.
We’ve done the hard work to write tests for demonstration at SMX Advanced and when we’re live you can expect us to cover this major update to the very tools we used. It’s going to be so much easier.
We will see if the rapid text cycle of WebPageTest experiment integrations gain what we were already preparing to deliver. Let’s see if we can get to green across the board.
New on Search Engine Land
About The Author

Detlef Johnson is the SEO for Developers Expert for Search Engine Land and SMX. He is also a member of the programming team for SMX events and writes the SEO for Developers series on Search Engine Land. Detlef is one of the original group of pioneering webmasters who established the professional SEO field more than 25 years ago. Since then he has worked for major search engine technology providers such as PositionTech, managed programming and marketing teams for Chicago Tribune, and advised numerous entities including several Fortune companies. Detlef lends a strong understanding of Technical SEO and a passion for Web development to company reports and special freelance services.
