
How to make a GA4 landing page report in 10 easy steps
Want to make your own landing page report in Google Analytics 4, but not sure how? Then this article is for you.
Read on to learn how you can make your own landing page report in GA4 in a few simple steps.
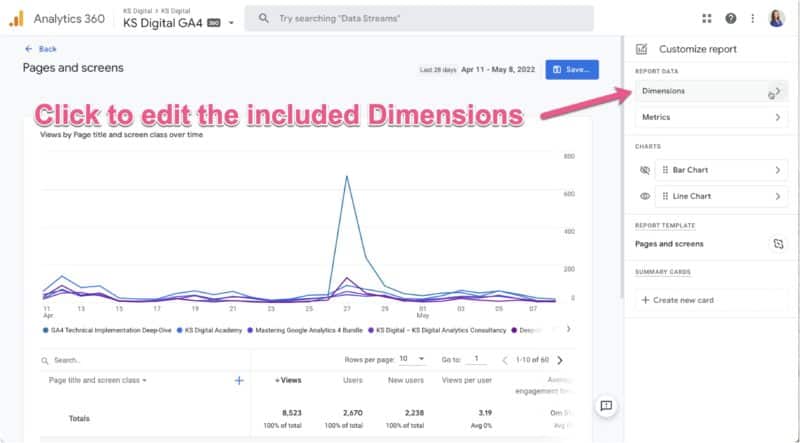
Step 1: Start from a similar template. In this case, the Pages and Screens report in GA4. Then click Customize Report in the upper right corner.

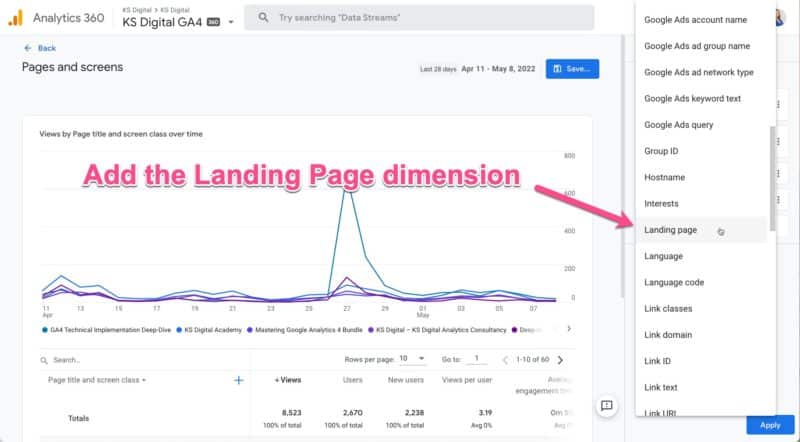
Step 2: Click in to edit the included dimensions and Click “Add dimension”. Scroll down the list until you find Landing Page. Select it.


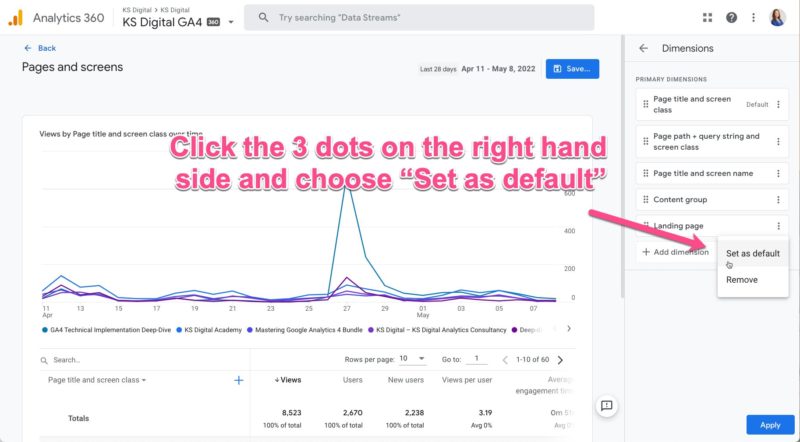
Step 3: Click the three dots on the right side of the Landing Page dimension name from the list of included dimensions. Choose Set as default. Then hit apply in the bottom right corner.

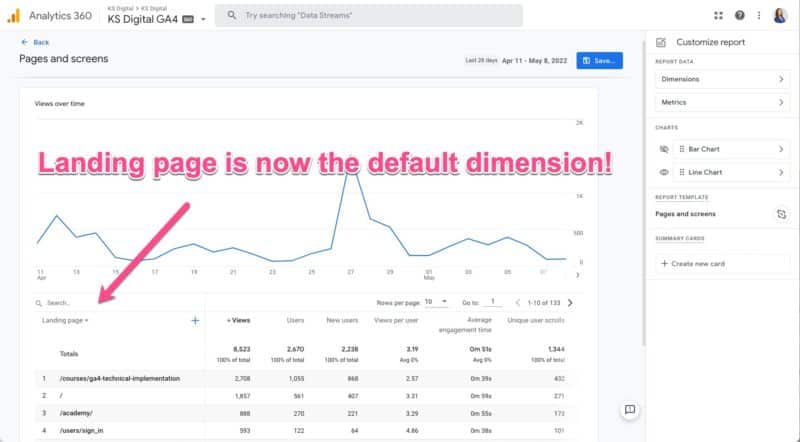
Step 4: Landing page is now the default report dimension. While you’re here, you can also add or remove metrics and change/hide the chart types if you’d like. I’ve selected a line chart and removed the second chart by hitting the eye icon to hide it.

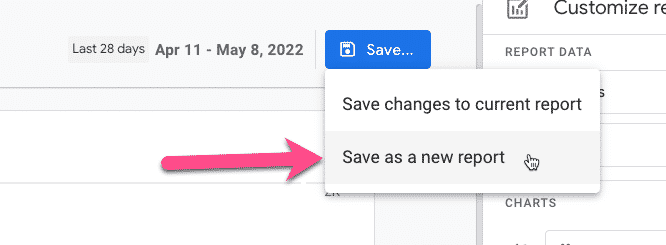
Step 5: Save as a new report. This is important! Don’t save changes to the current report because we started off using the Pages and Screens report. Otherwise, you’ll no longer have the Pages and Screens report. Title is Landing Page.

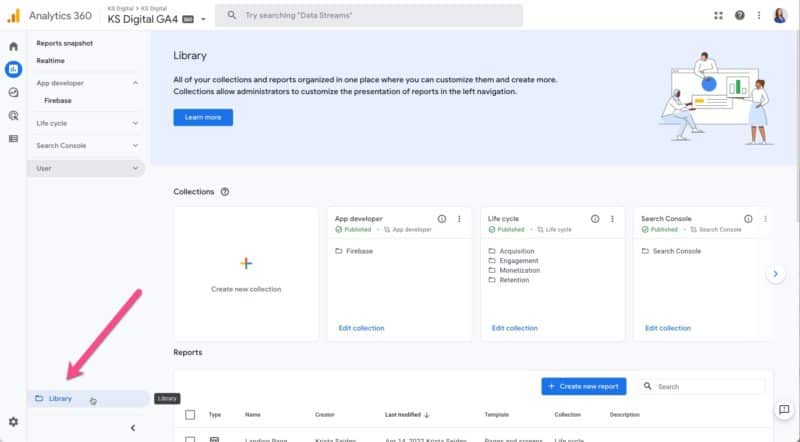
Step 6: You’ll need to add the report to a collection. Go to the library section – you’ll find this icon while in the Reports section of GA4 at the bottom of the left-side navigation.

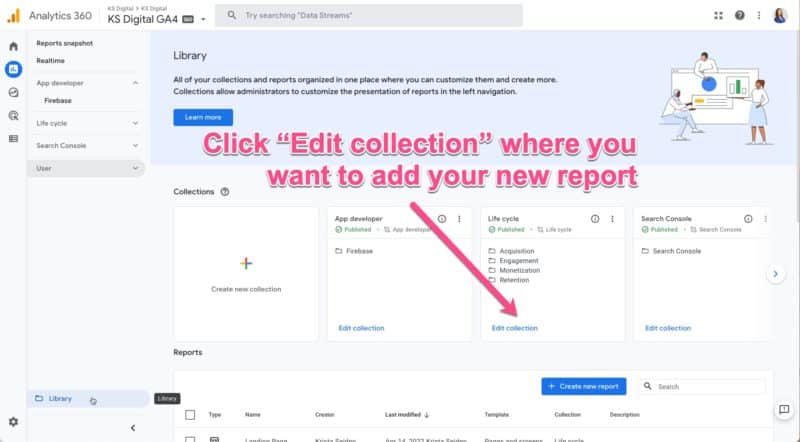
Step 7: Choose which collection to add this new report to. It likely makes the most sense to add it to the Life cycle collection, into the Engagement topic, right next to the Pages and Screens report. Click Edit collection for where you want to put it.

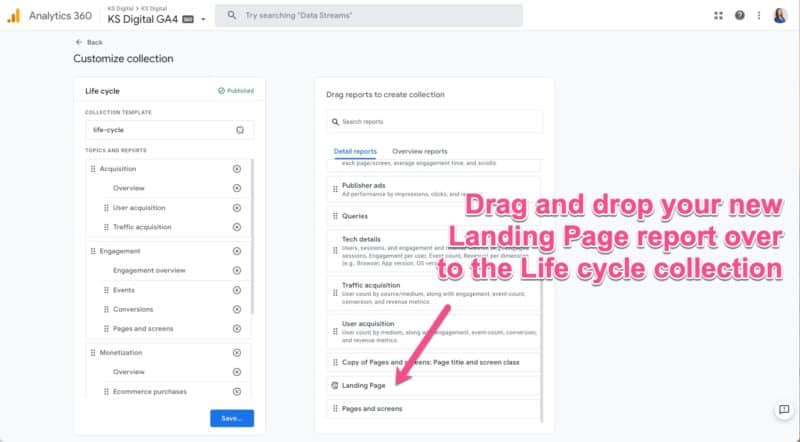
Step 8: Scroll to the bottom of the list of reports on the right to find your new Landing Page report, and then drag and drop it into the topic section you want on the left column.

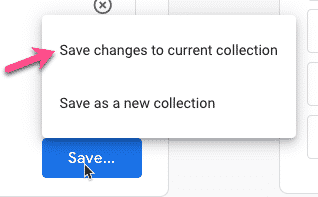
Step 9: Click save on the bottom of the screen. This time, choose to “Save changes to current collection” so that the Landing Pages report is added to your nav collections that are already published/visible.

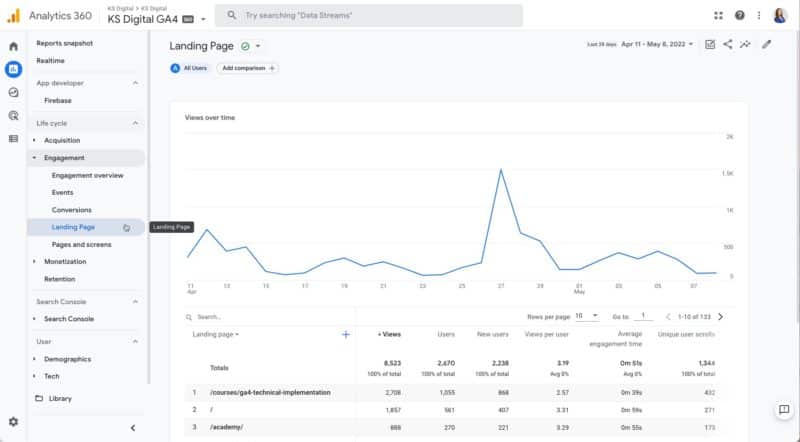
Step 10: Check out your shiny new Landing Page report in the left-side nav.

That’s it! Now you know how to build a custom report. Go wild! Add all those reports you’re yearning for that don’t yet exist in GA4.
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.
New on Search Engine Land
About The Author

Krista Seiden is the Principal Digital Analytics Consultant & Chief Instructor with KS Digital, an analytics consultancy she founded in 2019, helping businesses make the most of their investments in digital marketing and analytics. Previously, Krista was VP, Product Marketing & Growth at Quantcast. Prior to that, she was at Google for nearly 7 years, where she led Product Management efforts across the Google Marketing Platform and served as the external evangelist for the Google Analytics suite of products. Krista is a keynote speaker, practitioner, writer on Analytics and Optimization, and passionate supporter of #WomenInAnalytics.



